いまさら聞けない!?バーチャルホストの設定方法
2008年4月 4日
簡単にできるバーチャルWebサイト
Apache HTTP Serverは標準でバーチャルドメインに対応しているので、設定ファイルを編集するだけで、一つのWebサーバで複数ドメインのWebサイトを稼動させることができる。
バーチャルホスト機能を有効にするには、設定ファイルのVirtualHostディレクティブを使って指定する。こうして実現されるWebサイトを、便宜上ここでは「バーチャルWebサイト」と呼ぶことにする。
同じWebサーバで複数のWebサイトを運用することができれば、IPアドレスは一つですむし、設定も一箇所にまとめられるので、別々のWebサーバで各Webサイトを運用するのに比べて管理負荷がはるかに軽くなる。セキュリティアップデートへの対処も1度で済ませることができるし、何より追加投資なしで新しいWebサイトを追加できる点が魅力的だ。
一方でデメリットもある。サーバがクラッシュした場合は、すべてのバーチャルWebサイトが影響を受けてしまうのだ。また、あるバーチャルWebサイトへのアクセスが集中すると、他のバーチャルWebサイトへも影響がでてきてしまう。バーチャルWebサイトといえども、通常のWebサイトと同様に、きちんと運用スケジュールを計画する必要がある。
人気がでて負荷が高くなりすぎたWebサイトは、新たなSuitePRO V2アカウントへ移行して単独で運営するなどの対応が必要になることもあるだろう。その場合も、SuitePRO V2なら簡単にアカウントが増設できるので、迅速な対応が可能だ。同じサーバ構成にしておけばメンテナンスで迷うこともないし、作業効率もよくなる。
NAMEベースでバーチャルWebサイトを設定
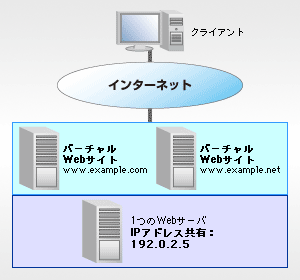
さて、VirtualHostディレクティブで「バーチャルWebサイト」を実現するにあたっては、NAMEベースによる方法と、IPベースによる方法とがある。NAMEベースというのは、WebクライアントがWebサーバへリクエストする際に指定するホスト名によって、レスポンスするWebサイトを決めるという方法である。IPアドレスは1つだけあれば良く、SuitePROではこの方法で「バーチャルWebサイト」を実現できる。

図3 NAMEベースによるバーチャルWebサイト
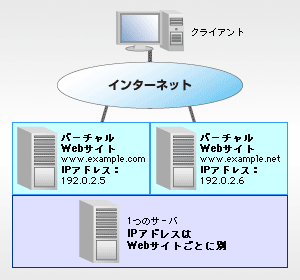
IPベースでは複数のIPアドレスをWebサーバが稼動するマシンへ割り当て、各IPアドレスに対応するWebサイトを用意する方法となる。仮想専用サーバであるSuitePRO V2では、1つのIPアドレスしか利用できないという制限があるのでこの方法は採用できない。

図4 IPベースによるバーチャルWebサイト
早速Apache HTTP Serverを設定していこう。ここでは、バーチャルWebサイトの上に構築する複数のWebサーバ名が、ネームサーバによりそれぞれ、仮想専用サーバのIPアドレスへ名前解決されるように設定済みのものとする。まだ設定していない場合は、本企画の「「SuitePRO V2」にBINDを導入しよう」などを参考にして設定しておこう。
ここでは、例として「www.example.com」と「www.example.net」が両方ともIPアドレス「192.0.2.5」へ名前解決されるように設定されているとする。設定するときは、実際に使用するドメイン名とIPアドレスに置き換えてもらいたい。
Webサーバ名 IPアドレス www.example.com 192.0.2.5 www.example.net 192.0.2.5
まず、設定ファイル「/etc/httpd/conf/httpd.conf」を編集し、ファイル末尾に、NameVirtualHostディレクティブとIncludeディレクティブを指定する。NameVirtualHostディレクティブにより、名前ベースのバーチャルWebサイトが有効になり、 Includeディレクティブにより「/etc/httpd/sites/」ディレクトリへ置いたバーチャルWebサイトの各サイトの設定を有効にすることができるようになる。
NameVirtualHost *:80 Include sites/*.conf
各バーチャルWebサイトを設定してみよう
次に、各バーチャルWebサイトの設定ファイルを作成する。www.example.com用に「/etc/httpd/sites/vhost_example_com.conf」ファイルを、www.example.net用に「/etc/httpd/sites/vhost_example_net.conf」ファイルを作成する。
- /etc/httpd/sites/vhost_example_com.confに記述する内容
-
<VirtualHost *:80> ServerAdmin root@example.com DocumentRoot /var/www/sites/www.example.com ServerName www.example.com </VirtualHost> - /etc/httpd/sites/vhost_example_net.confに記述する内容
-
<VirtualHost *:80> ServerAdmin root@example.net DocumentRoot /var/www/sites/www.example.net ServerName www.example.net </VirtualHost>
設定が終了したら、各VirtualHostディレクティブ内のDocumentRootディレクティブで指定したディレクトリを作成し、そこへindex.htmlファイルを用意する。
[root@ns ~]# mkdir /var/www/sites [root@ns ~]# mkdir /var/www/sites/www.example.com [root@ns ~]# mkdir /var/www/sites/www.example.net [root@ns ~]# echo "www.example.com" > \ /var/www/sites/www.example.com/index.html [root@ns ~]# echo "www.example.net" > \ /var/www/sites/www.example.net/index.html [root@ns ~]# chown -R apache:apache /var/www/sites/
以上で設定は完了だ。先ほど行ったWebサーバのセットアップ手順と同様に、設定ファイルが正しく記述されていることを確認する。その後、serviceコマンドでhttpdを再読み込み(reload)して、Apache HTTP Serverの設定変更を反映する。
[root@ns ~]# service httpd configtest Syntax OK [root@ns ~]# service httpd reload Reloading httpd: [ OK ] [root@ns ~]# exit
確認も同様にwgetコマンドを使って行えば良い。次のように確かにwww.example.comでは「www.example.com」というテキストが記述されたindex.htmlが取得できる。
[maskin@ns ~]$ cd
[maskin@ns ~]$ wget http://www.example.com/
--10:03:24-- http://www.example.com/
=> `index.html'
Resolving www.example.com... 192.0.2.5
Connecting to www.example.com|192.0.2.5|:80... connected.
HTTP request sent, awaiting response... 200 OK
Length: 16 [text/html]
100%[====================================>] 16 --.--K/s
10:03:24 (3.05 MB/s) - `index.html' saved [16/16]
[maskin@ns ~]$ cat index.html
www.example.com
一方のwww.example.netでは、同じディレクトリでwgetコマンドを使ってhttp://www.example.net/へアクセスすると、http://www.example.com/から取得したものと同じ名前のindex.htmlファイルが取得されるため、ローカルにあるindex.htmlファイルを上書きしないようにファイル名は自動的にindex.html.1という名前で保存される。
確認のためこの内容をcatコマンドで表示すると、「www.example.net」というテキストのファイルを取得していることがわかる。複数のWebサイトが稼動していることを確認してもらえただろうか。次回は、Webサイトの安全な運用に役立つ技術を紹介しよう。
Web2.0時代の情報発信を考える
過去の記事
- デザインや機能だけでは勝負できない時代を勝ち抜く2008年4月25日
- MTOSに触れてみよう2008年4月25日
- SuitePRO V2にMTOSをインストールする2008年4月23日
- SuitePRO V2にMTOSをインストールする準備をしよう2008年4月23日
- MTOSで構築する情報発信型Webサイト2008年4月23日